In our previous blog post, we delved into the world of ChatGPT to design an attractive task list screen for our Flutter Todo app. The journey was filled with excitement as we experienced the power of ChatGPT in simplifying UI development. Now, in this new blog, we continue our exploration and dive into two critical screens: the task details screen and the task creation screen. With ChatGPT as our trusted guide, we effortlessly craft interfaces that enable users to view task details and seamlessly add new tasks to their todo list. Let’s experience the magic of ChatGPT once again!
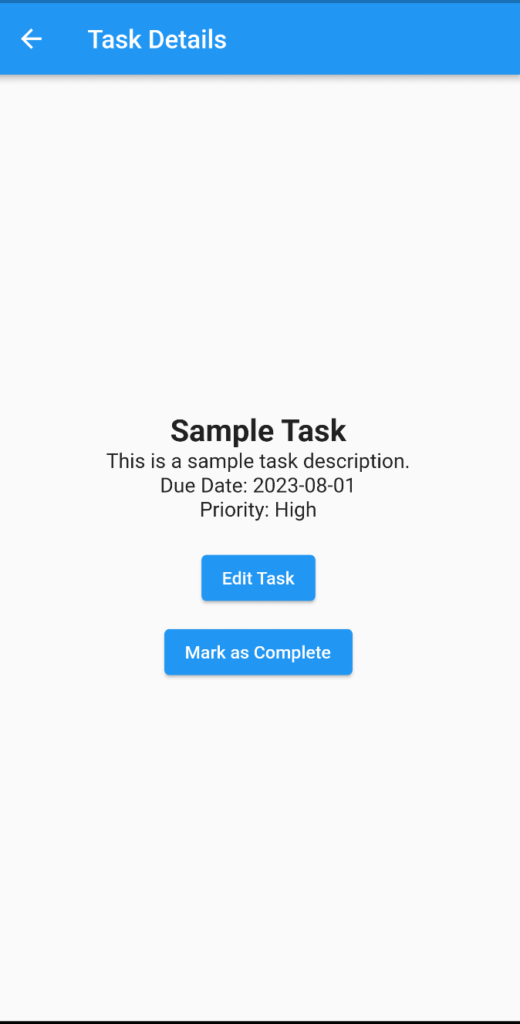
Task Details Screen
Following the same pattern, I prompted ChatGPT with the task of creating the Task Details Screen:
Prompt: “Hey ChatGPT, help me create the Task Details Screen. It should display detailed information about a selected task, including the title, description, due date, and priority. Additionally, I want to provide users with options to edit task details or mark a task as complete.”
ChatGPT promptly provided the following steps along with code snippets:
Step 1: “Create a new Dart file to house the Task Details Screen.”
Step 2: “Define the Task Details Screen Widget with necessary UI elements.”
Step 3: “Implement the Build Method for displaying the task details.”
Step 4: “Bind data to respective UI elements for presenting task details.”
With ChatGPT’s expert guidance, I effortlessly translated the instructions into Task Details Screen as shown below.

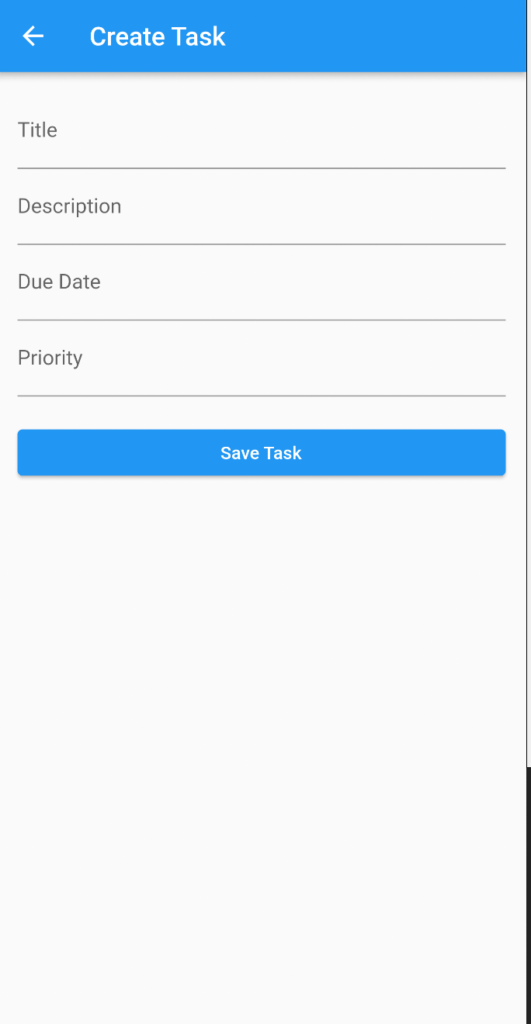
Task Creation Screen
Continuing with the pattern, I asked ChatGPT for assistance in building the Task Creation Screen:
Prompt: “hey chatgpt, help me to create Task Details Screen, Show detailed information about a selected task, including title, description, due date, and priority, Provide an option to edit task details or mark it as complete.”
ChatGPT didn’t disappoint and swiftly provided the steps required:
Step 1: “Create a new Dart file dedicated to the Task Creation Screen.”
Step 2: “Define the Task Creation Screen Widget, incorporating necessary UI elements.”
Step 3: “Integrate the Task Creation Screen into your app, allowing users to easily add new tasks.”
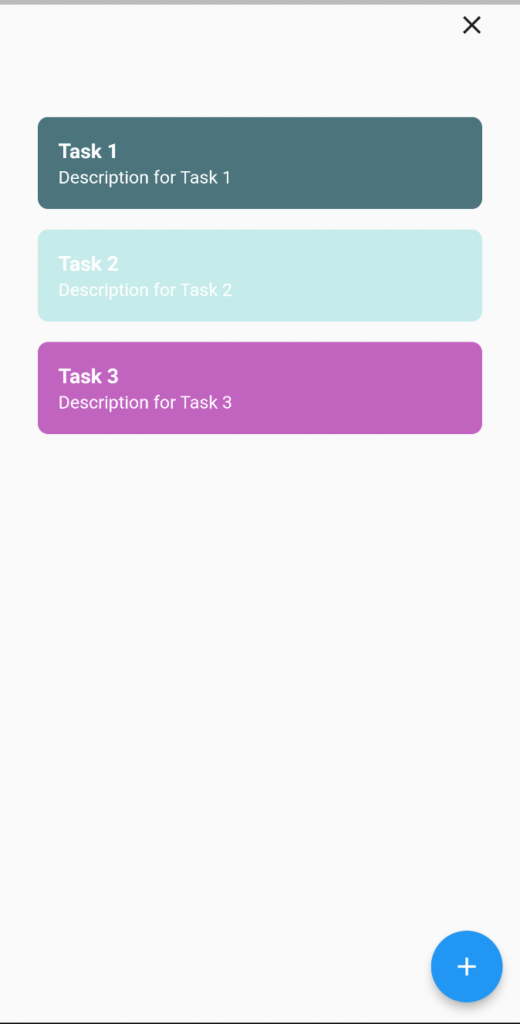
To my surprise, ChatGPT even suggested adding a floating action button to the Task List Screen to navigate to the Task Creation Screen. This intelligent understanding of the app’s logic truly showcased the capabilities of ChatGPT.
floatingActionButton: FloatingActionButton(
onPressed: () {
// Navigate to the TaskCreationScreen when the FAB is clicked
Navigator.push(
context,
MaterialPageRoute(builder: (context) => TaskCreationScreen()),
);
},
child: Icon(Icons.add),
),

With the Task Creation Screen now in place, users could effortlessly create new tasks with all essential details.
Customizations and Enhancements:
Throughout the process, I wanted to further refine the app’s design, and ChatGPT was more than willing to accommodate my requests:
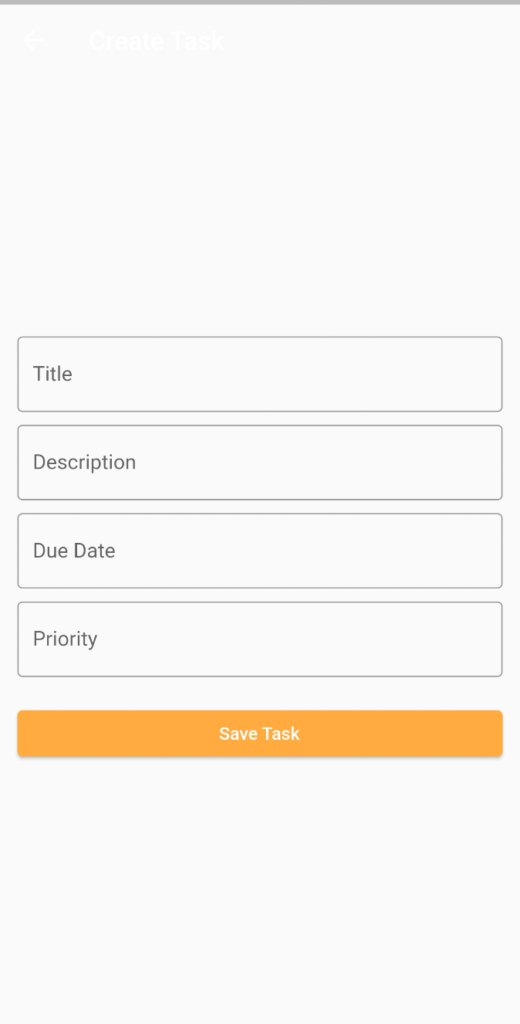
Prompt: “update TaskCreationScreen transparent appbar, border for all text fields, center content, save task button background color should be light orange””
ChatGPT recommended a solution, and I successfully achieved a cohesive layout without the AppBar.

ChatGPT quickly shared the code to incorporate borders using OutlineInputBorder, enhancing the overall visual appeal.
Adding a Close Button: “Lastly, how can I remove the AppBar and add a close button to the top-right corner of the Task Creation Screen?”
ChatGPT brilliantly suggested using Stack and Align widgets, and I seamlessly implemented the close button, further enhancing user experience.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
_buildForm(), // Build the form content
_buildCloseButton(), // Build the close button
],
),
);
}Final UI is

Building a Flutter Todo app with ChatGPT’s guidance is an incredible experience. From the task list screen to the task details and task creation screens, ChatGPT’s expertise and intelligence have played a major role in designing intuitive and visually appealing interfaces. As this exciting journey continues, we look forward to exploring more screens and functions with the help of ChatGPT’s impressive capabilities. Stay tuned for the next blog in this series as more magic unfolds with ChatGPT! Happy coding!

1 thought on “Building a Flutter Todo App with ChatGPT: Task Details and Creation Screens”