In our previous blog post, we embarked on an exciting journey with ChatGPT to effortlessly design the captivating login screen for our Todo app. Now, let’s continue this magical adventure as we delve into crafting the registration screen. With the help of ChatGPT’s friendly guidance, we’ll explore the art of creating a seamless and visually appealing registration process for our app. From adding email validation to implementing smooth onboarding, this blog will demonstrate how AI-assisted app development can transform your coding experience. Join us as we unlock the power of ChatGPT and witness the wonders of creating a user-friendly registration screen for our Flutter Todo app!
We strongly believe that app development should be a delightful experience, even for beginners. Thanks to ChatGPT, crafting beautiful UIs becomes a breeze with just a few simple commands.
Throughout the journey, I sought ChatGPT’s assistance in various aspects. Initially, I asked ChatGPT to create a registration page for my todo app, maintaining the same design as the login page. Although it generated the code, it didn’t compile due to the flutter_icon package, which wasn’t available in my project. With ChatGPT’s suggestion, I identified the issue and continued.
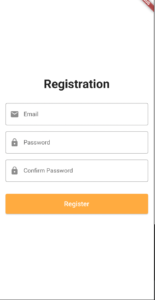
As I progressed, I desired to add a “Confirm Password” field to the registration screen. With ChatGPT’s guidance, I effortlessly implemented the changes, and it turned out perfect.
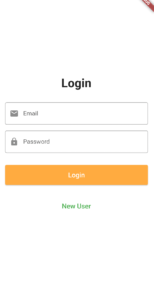
Then, I wanted to add a “New User” button on the login page, allowing users to navigate to the registration screen with ease. ChatGPT suggested using the TextButton widget to make it look like a label with a green color. It worked like a charm, but I wasn’t quite satisfied with the ElevatedButton it initially provided. I asked ChatGPT again, and it promptly delivered the ideal solution.
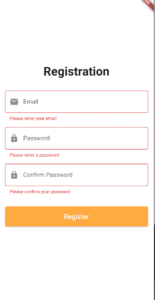
As I tested the registration screen, I noticed that no error messages were displayed when entering invalid data. To address this, I asked ChatGPT how to add email validation and show error messages to users. It guided me to use the validator property of the TextFormField widget, and now my registration screen gracefully guides users with clear error messages.
You: “Create a registration page for my todo app with the same login page design you did earlier.”
ChatGPT: Generated code for the registration page
You: “How to add confirm password in the registration screen?”
ChatGPT: Provided instructions on how to add a confirm password field. I have edited the code, and it turned out perfect.
You: “How to add a new user button in the login page and navigate to this screen on click?”
ChatGPT: Generated code with an ElevatedButton, but I didn’t like it. i have asked how to make the new user button look like a label with a green color.
You: “How to make the new user button looks like a label with a green color?”
ChatGPT: Suggested using the TextButton widget and provided instructions on customizing its appearance.
You: “How to add email validation in the register screen and show an error to the user?”
ChatGPT: Guided you on adding email validation using the validator property of the TextFormField widget, along with error messages for invalid email inputs.
Here is the result

 .
. 
Conclusion: As you interacted with ChatGPT, it offered valuable assistance in generating code and providing solutions to your design challenges. By leveraging ChatGPT’s guidance, you found a smooth and efficient path to create your Flutter app’s registration screen, while also learning helpful UI design tips. The power of AI is evident in simplifying the development process and boosting your productivity as a developer. Embrace the magic of AI and look forward to more AI-assisted adventures in your app development journey!
